一、<html>标签
作用:表示当前文件是html文件:<html>
格式:
<html>
描述网页内容
</html>
注意:html标签成对出现,中间添加网页内容。
结束标签中需要添加"/"
二、<head>标签
添加头部标签 <head>
<html>
<head>
</head>
</html>
中文乱码解决方法:
在head标签内加meta标签
<html>
<head>
<meta charset="utf-8">
</head>
</html>
三、<body>标签
添加主体内容:<body>
<html>
<body>
网页主体内容
</body>
</html>
注意:body标签成对出现,中间添加网页主体内容。
body闭合标签需要添加"/"
代码示例:
<html>
<body>
Hello,Python!
</body>
</html>
运行效果:

四、<p>标签
添加文字段落:<p>
<p>
正文内容
</p>
注意:p标签成对出现,中间添加文字段落。
p闭合标签需要添加"/"
p标签需要在body标签中使用
代码示例:
<html>
<body>
<p>Hello,Python!</p>
<p>Hello,World!</p>
</body>
</html>
运行效果:

五、标题标签
添加各级标题:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>
以一级标题为例:
<h1>
标题内容
</h1>
注意:标题标签成对出现,中间添加文字段落。
h1到h6从大到小,从粗到细对应6级标题
代码示例:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
运行效果:

六、换行标签<br/>
在文本中换行:<br/>
<br/>标签单独出现在文本标签中。
<br/>标签是一种自闭合标签,在br后加"/"。
<br>是老版本的换行标签,也可以用来换行。
<p>段落1<br/>段落2</p>
运行效果:

七、style属性
给网页可见内容设置样式:style属性
<标签名 style="属性名:属性值;">主体内容</标签名>
代码:
<html>
<head>
<meta charset="utf-8">
</head>
#将网址背景设置成红色
<body style="background-color:red;">
<p>段落1<br/>段落2</p>
</body>
</html>
运行效果:

八、style添加多个属性值
style属性可以同时设置背景颜色、字体大小、字体颜色等多个属性值,不同属性间用分号隔开。
style="属性名1:属性值1;属性名2:属性值2;属性名3:属性值3;"
代码:
<html>
<head>
<meta charset="utf-8">
</head>
<body >
#将"这是段落"这句话设置成:宋体、蓝色、20像素大小
<p style="font-family:Simson;color:blue;font-size:20px;">这是段落</p>
</body>
</html>
运行效果:

九、绝对路径
完整描述文件所在位置的路径叫做绝对路径。
1. 绝对路径-- windows
从磁盘出发,用'\'连接每一级路径名。
例如:
D:\图片\1.jpg
注意:
所在磁盘后要加:
使用绝对路径要完整描述各级文件夹
2. 绝对路径-- mac
从"/"出发,用"/"连接每一级路径名。
例如:
/图片/1.jpg
十、相对路径
根据和目标的相对位置来查找目标,这样的路径叫做相对路径。规则如下:
| 作用 | 举例 | |
|---|---|---|
| ./ | 当前和平级目录 | ./可多.png |
| ../ | 上一级目录 | ../可多.png |
| ../../ | 上上一级目录,以此类推 | ../../可多.png |
注意:
相对路径中出现的连接符是"/",mac和windows都一样。
十一、给网页添加图片(路径)
在网页中添加图片用到单闭合标签<img/>,使用绝对路径时语法如下:
<img src="磁盘:\路径\图片名.图片格式" width="宽度" height="高度"/>
width和height参数可省略
代码示例:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>添加图片示例:</h1>
<img src="./img1.png" width="500" height="500">
</body>
</html>
img1.png和html文件处于同一目录下,使用相对路径 ./img1.png
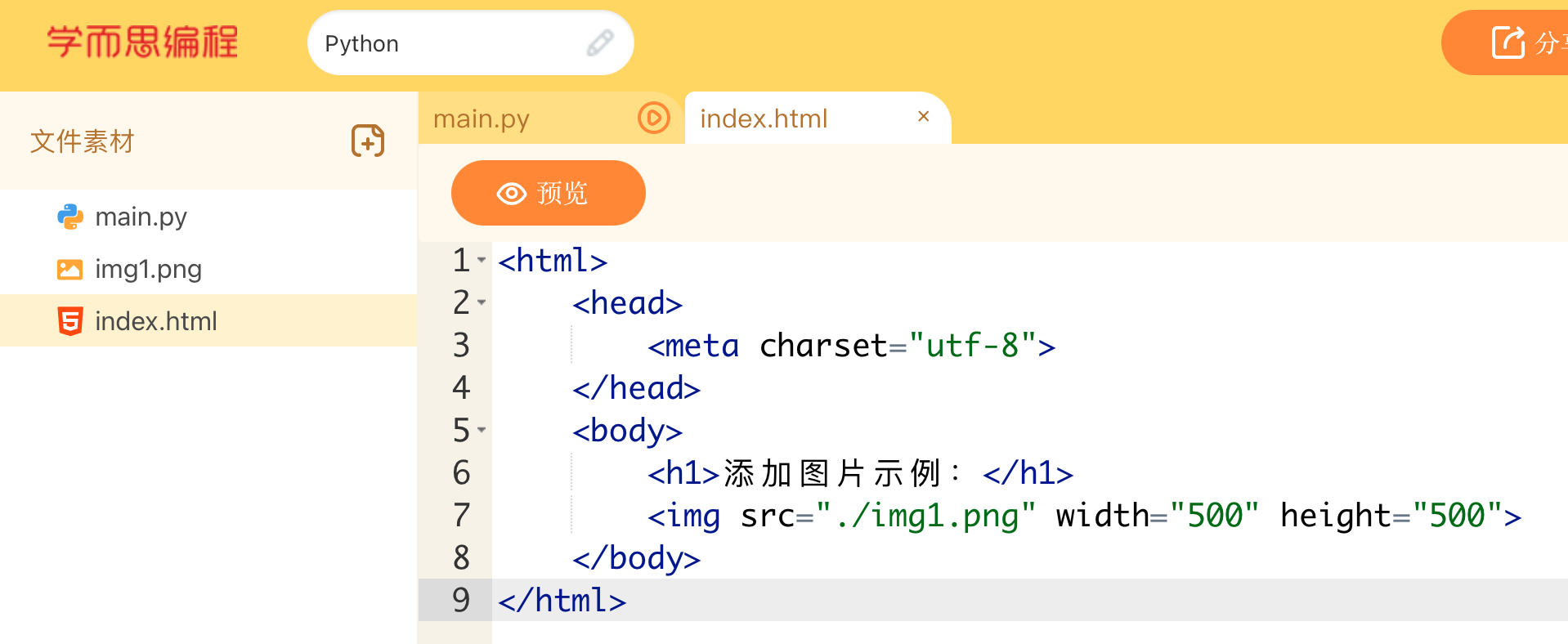
操作界面:

运行结果:

十二、给网页添加图片(链接)
在网页中添加图片用到单闭合标签<img/>,使用网页链接时语法如下:src是来源:source的意思
<img src="图片网页链接" width="宽度" height="高度"/>
width和height参数可省略
十三、通过作品网页链接添加作品
链接又叫超级链接、超链接,在网页内添加链接,用到<a>标签:
<a href="目标网页网址">链接名称</a>
#为了增加文字说明,可以增加p标签
<p><a href="目标网页网址">链接名称</a>文字说明(可省略)</p>
十四、通过作品本地位置添加作品
链接到本地网页用到<a>标签(一般使用相对路径):
<p><a href="相对路径/页面名称.html">链接名称</a>文字说明(可省略)</p>
十五、div标签分块管理
利用一对div标签可以统一设置其中所有内容的格式,包括位置的居中、靠左或靠右显示
<div style="text-align:center">分块内容</div>
对齐位置可选择:left、right、center
十六、网页内播放音乐
利用audio标签可以添加音乐,并手动控制播放
<audio controls="controls"><source src="相对路径/song.mp3"></audio>
controls属性控制手动播放
source标签帮助audio标签链接到相关的音乐位置
十七、CSS
CSS是一种用于修改网页外观样式的语言,语法中包含属性和值。
格式:属性1:值1;属性2:值2;...
注意:属性和值之间使用冒号连接,多组之间使用分号连接。
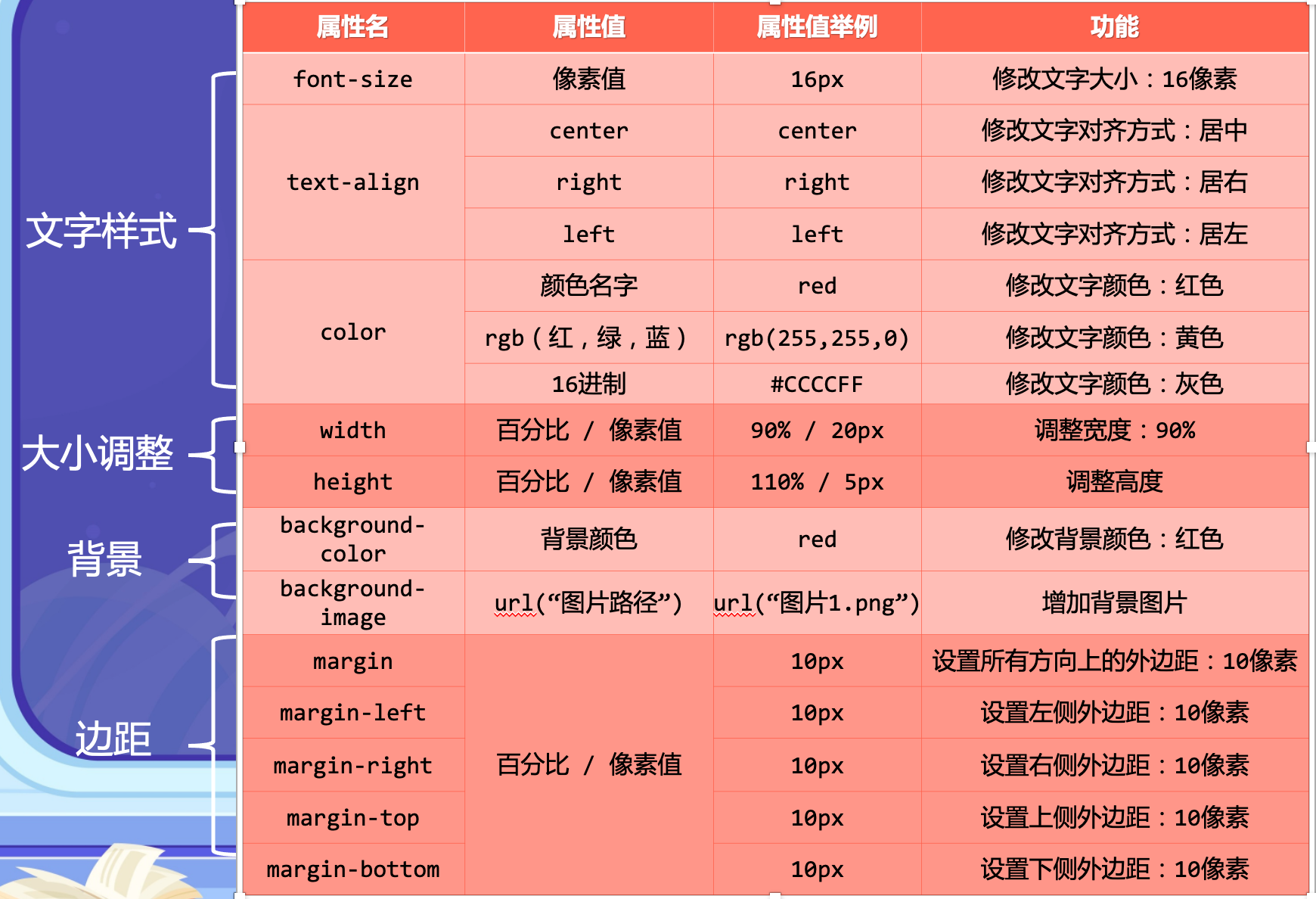
十八、CSS中的属性和值

十九、CSS的使用
| 方式 | 语法 |
|---|---|
| 作为标签的style属性值 | <p style="color:red;font-size:20px;"> |
| 嵌套在<style></style>标签里面 | <style>选择器{ color:red; font-size:20px; }</style> |
| 打包成css文件,在HTML中使用<link>标签导入 | <link href="相对路径/文件名.css"> |
二十、标签选择器
嵌套在<style></style>标签里面。语法:
<style>
选择器{...}
</style>
| 选择器类别 | 说明 | 语法 |
|---|---|---|
| 标签选择器 | 根据标签名称来命名 | 标签名{ ... } |
二十一、类选择器
嵌套在<style></style>标签里面。语法:
<style>
选择器{...}
</style>
| 选择器类别 | 说明 | 语法 |
|---|---|---|
| 类选择器 | 根据标签的class属性值来命名 | .类名{ ... } |
第一步:设置类选择器:例子:.setblue{color:blue;}
第二步:在标签上添加class="类名" 属性:例子:<p class = "setblue"> 内容 </p>
二十二、id选择器
嵌套在<style></style>标签里面。语法:
<style>
选择器{...}
</style>
| 选择器类别 | 说明 | 语法 |
|---|---|---|
| id选择器 | 根据标签的id属性值来命名 | #id属性名{ ... } |
第一步:设置id选择器的样式:例子:#setred{ color:red; }
第二步,在标签中添加id="id名"属性:例子:<h1 id = "setred"> 标题1 </h1>
二十三、BootStrap库
Bootstrap是一个封装了很多类选择器的css库。(本质上就是一个css文件)
/*黑色背景类选择器*/
.bg-dark{
...
}
/*白色文字类选择器*/
.text-white{
...
}
Bootstrap官网:https://v4.bootcss.com/docs/getting-started/introduction/
导入核心css文件和轮播类需要的js文件:
- CSS文件
复制以下 <link> 标签并粘贴到 <head> 标签内,注意,务必放到其它所有 CSS 样式前面。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-olOxEXxDwd20BlATUibkEnjPN3sVq2YWmYOnsMYutq7X8YcUdD6y/1I+f+ZOq/47" crossorigin="anonymous">
- JS文件
复制下面的 <script> 标签 粘贴到页面底部,并且是在 </body> 标签之前,就能起作用了。注意,顺序很重要,不能错,首先是 jQuery,然后是 Popper,最后是我们自己的 JavaScript 插件。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-NU/T4JKmgovMiPaK2GP9Y+TVBQxiaiYFJB6igFtfExinKlzVruIK6XtKqxCGXwCG" crossorigin="anonymous"></script>
二十四、Bootstrap库-栅格系统
Bootstrap采用栅格系统,既通过一系列的行和列来设置页面布局,一行最多分为12列。
行类:.row
列类:.col-列数
<div class="row">
<div class="col-列数">内容1</div>
<div class="col-列数">内容2</div>
……
</div>
注意:
1、col-列数之间的符号是英文状态下的连接符
2、多个.col-列数类分割.row类时,之和是12
二十五、Bootstrap库-导航类
Bootstrap是使用两个类选择器来实现的:
<div class="nav"> #设置导航的整体样式
<a class="nav-link" href="#锚点名">导航</a> #设置每一个导航的样式
</div>
二十六、Bootstrap库-轮播类
将下面的代码粘贴到编辑器的HTML文件中,将<img />标签换成自己想要展示的照片
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
</div>
二十七、Bootstrap库-卡片类
将下面的代码粘贴到编辑器的HTML文件中,将<img>和<p>标签换成自己要展示的图片和文字
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
二十八、卡列
多个卡片嵌套在卡列中,一行最多呈现三个卡片,其余自动换行。
<div class="card-columns">
卡片1的代码
卡片2的代码
…….
</div>
效果: